JavaScript is ubiquitous in the world of web development. Whether you’re a seasoned developer or just beginning your journey, understanding JavaScript design patterns is crucial. These patterns provide a clear, reusable solution to common problems, enhancing both code efficiency and readability. Join us as we explore the intriguing world of JavaScript design patterns, uncovering their secrets and best practices.
Introduction to JavaScript Design Patterns
JavaScript design patterns serve as blueprints for solving recurring problems in software design. They help developers structure code in a way that promotes efficiency, maintainability, and scalability. By understanding these patterns, developers can write more concise and elegant code.
JavaScript offers a unique environment for implementing JavaScript Design Patterns, combining the flexibility of a dynamic language with the power of object-oriented programming. This post will guide you through various design patterns, providing insights into how they can transform your coding practices.
Why Use Design Patterns in JavaScript?
Design patterns simplify complex development processes by offering tested and proven solutions. They bring consistency to your code, making it easier for teams to collaborate and maintain projects over time.
By using JavaScript Design Patterns, you can avoid reinventing the wheel. They provide a shared language among developers, which facilitates communication and understanding. Additionally, design patterns can help you anticipate and solve common coding issues, saving time and reducing errors.

Overview of Common JavaScript Design Patterns
JavaScript design patterns can be classified into three main categories:
- Creational Patterns focus on object creation mechanisms.
- Structural Patterns simplify the design by identifying relationships.
- Behavioral Patterns manage algorithms and communication between objects.
Understanding these categories will help you apply the right pattern to your specific coding needs, streamlining your development process while improving code quality.
The Singleton Pattern in JavaScript
The Singleton pattern ensures that a class has only one instance while providing a global point of access. This pattern is ideal for managing shared resources or configuration settings. It is also part of JavaScript Design Patterns.
Implementing a Singleton pattern in JavaScript is straightforward. Consider a logger instance that should exist once throughout the application. The Singleton pattern ensures that all parts of your application reference the same logger instance, promoting efficiency and consistency.
javascript
const Singleton = (function() {
let instance;
function createInstance() {
const object = new Object(“I am the instance”);
return object;
}
return {
getInstance: function() {
if (!instance) {
instance = createInstance();
}
return instance;
}
};
})();
const instance1 = Singleton.getInstance();
const instance2 = Singleton.getInstance();
console.log(instance1 === instance2); // Output: true
In this JavaScript example, the Singleton pattern is implemented using an immediately invoked function expression (IIFE). The `Singleton` object contains a private variable `instance` which holds the single instance of the object. The `getInstance` function checks if the instance already exists. If not, it calls `createInstance` to create one. The same instance is returned on subsequent calls, ensuring that only one instance of the object is created throughout the application. The comparison `instance1 === instance2` will output `true`, affirming the Singleton behavior.
The Factory Pattern in JavaScript
The Factory pattern abstracts the process of object creation, allowing subclasses to alter the type of objects that will be created. This pattern is beneficial when dealing with multiple types of objects with similar characteristics.

In JavaScript, you can implement a Factory pattern to streamline creating objects like notifications. This approach not only enhances flexibility but also makes your code easier to manage and extend. It is also part of JavaScript Design Patterns.
To implement the Factory pattern in JavaScript, you can create a function that generates objects based on specified types. Here’s a simple example of using the Factory pattern to create different types of notifications:
javascript
class Notification {
constructor(type, message) {
this.type = type;
this.message = message;
}
show() {
console.log(`${this.type} notification: ${this.message}`);
}
}
function NotificationFactory() {}
NotificationFactory.prototype.createNotification = function(type, message) {
switch(type) {
case ’email’:
return new Notification(‘Email’, message);
case ‘SMS’:
return new Notification(‘SMS’, message);
case ‘push’:
return new Notification(‘Push’, message);
default:
throw new Error(‘Unsupported notification type’);
}
};
// Usage
const factory = new NotificationFactory();
const emailNotification = factory.createNotification(’email’, ‘You have a new email!’);
const smsNotification = factory.createNotification(‘SMS’, ‘You received a new SMS message.’);
const pushNotification = factory.createNotification(‘push’, ‘New push notification alert.’);
emailNotification.show(); // Output: Email notification: You have a new email!
smsNotification.show(); // Output: SMS notification: You received a new SMS message.
pushNotification.show(); // Output: Push notification: New push notification alert.
In this example, the `NotificationFactory` class has a `createNotification` method that takes a `type` and `message` as arguments. It returns a new instance of `Notification` for each type. The separate creation logic allows for easy expansion and modification, aligning well with the Factory pattern’s goal of simplifying object creation.
The Module Pattern in JavaScript
The Module pattern is essential for encapsulating functionality and creating private variables and functions. It allows you to organize your code into modules, each responsible for a particular function or feature.
By leveraging the Module pattern, you can create cleaner, more maintainable code that hides complexities and exposes only necessary elements. This pattern serves as the foundation for many JavaScript frameworks and libraries. It is also part of JavaScript Design Patterns.
To effectively implement the Module pattern in JavaScript, you can use an immediately invoked function expression (IIFE) to create private variables and methods, while returning an object that exposes the public API. Here’s a basic example involving a simple counter module:
javascript
const CounterModule = (function() {
let counter = 0;
function increment() {
counter++;
}
function decrement() {
counter–;
}
function reset() {
counter = 0;
}
function getCounter() {
return counter;
}
return {
increment: increment,
decrement: decrement,
reset: reset,
getCounter: getCounter
};
})();
// Usage
CounterModule.increment();
CounterModule.increment();
console.log(CounterModule.getCounter()); // Output: 2
CounterModule.decrement();
console.log(CounterModule.getCounter()); // Output: 1
CounterModule.reset();
console.log(CounterModule.getCounter()); // Output: 0
In this code sample, the `CounterModule` acts as a closure where the `counter` variable is private and cannot be directly accessed from the outside. The module returns an object with methods `increment`, `decrement`, `reset`, and `getCounter`, forming the public interface that can interact with the private state. This isolates the module’s internal functionality and safeguards it from external manipulation, highlighting the encapsulation benefits of the Module pattern.
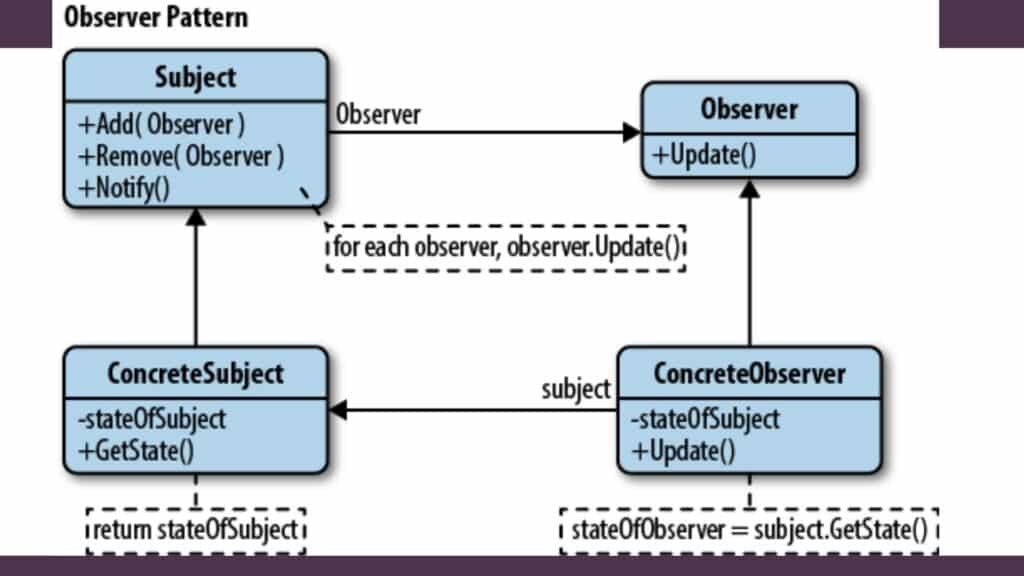
The Observer Pattern in JavaScript
The Observer pattern defines a one-to-many relationship between objects, where multiple dependent objects are notified and updated automatically when a subject changes. This pattern is widely used in event handling and data binding.

Implementing the Observer pattern in JavaScript can enhance your application’s responsiveness and scalability, allowing components to react to changes without unnecessary coupling. It is also part of JavaScript Design Patterns.
To illustrate the Observer pattern in JavaScript, consider the following code example where a `Subject` object maintains a list of observers and notifies them of any state change:
javascript
class Subject {
constructor() {
this.observers = [];
}
addObserver(observer) {
this.observers.push(observer);
}
removeObserver(observer) {
const index = this.observers.indexOf(observer);
if (index > -1) {
this.observers.splice(index, 1);
}
}
notifyObservers(message) {
this.observers.forEach(observer => observer.update(message));
}
}
class Observer {
constructor(name) {
this.name = name;
}
update(message) {
console.log(`${this.name} received message: ${message}`);
}
}
// Usage
const subject = new Subject();
const observer1 = new Observer(‘Observer 1’);
const observer2 = new Observer(‘Observer 2’);
subject.addObserver(observer1);
subject.addObserver(observer2);
subject.notifyObservers(‘Subject state changed!’);
subject.removeObserver(observer1);
subject.notifyObservers(‘Another update.’);
In this example, the `Subject` class manages its observers using `addObserver` and `removeObserver` methods. It informs all observers about any updates through the `notifyObservers` function. Each `Observer` implements an `update` method to handle incoming messages. When the `Subject` notifies its observers, each observer’s `update` method is invoked, demonstrating the Observer pattern and enabling the observers to respond to changes independently.
The Prototype Pattern in JavaScript
The Prototype pattern leverages JavaScript’s prototypal inheritance to create objects based on existing templates, saving memory and improving performance. This pattern is highly efficient for creating complex objects quickly.
By using the Prototype pattern, you can streamline object creation processes, leading to cleaner and more efficient code. It is also part of JavaScript Design Patterns.
To demonstrate the Prototype pattern in JavaScript, consider the following example, where a base `Car` object is created, and other objects inherit its properties through prototypal inheritance:
javascript
// Base prototype object
const CarPrototype = {
init(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
},
getDetails() {
return `${this.year} ${this.make} ${this.model}`;
},
clone() {
const car = Object.create(this);
return car;
}
};
// Usage
const car1 = CarPrototype.clone();
car1.init(‘Toyota’, ‘Corolla’, 2020);
console.log(car1.getDetails()); // Output: 2020 Toyota Corolla
const car2 = CarPrototype.clone();
car2.init(‘Honda’, ‘Civic’, 2018);
console.log(car2.getDetails()); // Output: 2018 Honda Civic
In this example, `CarPrototype` is a prototype object with an `init` method to set properties, a `getDetails` method to retrieve car details, and a `clone` method to create new car objects that inherit from it. Using the `clone` method, you can efficiently create new objects with the same structure, benefiting from JavaScript’s prototypal inheritance and showcasing the Prototype pattern’s advantage in object creation and resource management.
The Strategy Pattern in JavaScript
The Strategy pattern allows you to define a family of algorithms, encapsulate them, and make them interchangeable. This pattern enables dynamic algorithm selection at runtime.
In JavaScript, the Strategy pattern can optimize performance by selecting the most suitable algorithm based on specific conditions, enhancing both flexibility and efficiency.
To illustrate the Strategy pattern in JavaScript, let’s define a scenario where a payment processing system supports multiple payment methods. Each payment method is implemented as a separate strategy, and the system can dynamically choose the appropriate strategy at runtime based on user preference:
javascript
// Concrete strategy: CreditCard payment
class CreditCardPayment {
processPayment(amount) {
console.log(`Processing credit card payment of $${amount}`);
}
}
// Concrete strategy: PayPal payment
class PayPalPayment {
processPayment(amount) {
console.log(`Processing PayPal payment of $${amount}`);
}
}
// Concrete strategy: Bitcoin payment
class BitcoinPayment {
processPayment(amount) {
console.log(`Processing Bitcoin payment of $${amount}`);
}
}
class PaymentProcessor {
constructor(strategy) {
this.strategy = strategy;
}
setStrategy(strategy) {
this.strategy = strategy;
}
executePayment(amount) {
this.strategy.processPayment(amount);
}
}
const paymentProcessor = new PaymentProcessor(new CreditCardPayment());
paymentProcessor.executePayment(100); // Output: Processing credit card payment of $100
paymentProcessor.setStrategy(new PayPalPayment());
paymentProcessor.executePayment(200); // Output: Processing PayPal payment of $200
paymentProcessor.setStrategy(new BitcoinPayment());
paymentProcessor.executePayment(300); // Output: Processing Bitcoin payment of $300
In this example, the `PaymentProcessor` class acts as the context, allowing a client to specify a payment strategy at runtime. The `processPayment` method is part of each strategy, ensuring they adhere to a common interface. By changing the strategy on the fly using `setStrategy`, the program can dynamically choose the appropriate payment method, highlighting the flexibility and dynamism of the Strategy pattern.
The Decorator Pattern in JavaScript
The Decorator pattern provides a way to add new functionalities to existing objects without altering their structure. This pattern promotes code reusability and scalability.
Using the Decorator pattern in JavaScript allows you to enhance objects with additional features, ensuring your code remains maintainable while supporting future growth. It is also part of JavaScript Design Patterns.
To demonstrate the Decorator pattern in JavaScript, consider an example where we enhance a simple `Coffee` object with additional flavors or sizes without modifying its structure:
javascript
class Coffee {
cost() {
return 5;
}
getDescription() {
return “Coffee”;
}
}
// Decorator base class
class CoffeeDecorator {
constructor(coffee) {
this.coffee = coffee;
}
cost() {
return this.coffee.cost();
}
getDescription() {
return this.coffee.getDescription();
}
}
// Concrete Decorators
class MilkDecorator extends CoffeeDecorator {
cost() {
return this.coffee.cost() + 1;
}
getDescription() {
return `${this.coffee.getDescription()}, Milk`;
}
}
class SugarDecorator extends CoffeeDecorator {
cost() {
return this.coffee.cost() + 0.5;
}
getDescription() {
return `${this.coffee.getDescription()}, Sugar`;
}
}
// Usage
let myCoffee = new Coffee();
console.log(myCoffee.getDescription() + ” costs $” + myCoffee.cost()); // Output: Coffee costs $5
myCoffee = new MilkDecorator(myCoffee);
console.log(myCoffee.getDescription() + ” costs $” + myCoffee.cost()); // Output: Coffee, Milk costs $6
myCoffee = new SugarDecorator(myCoffee);
console.log(myCoffee.getDescription() + ” costs $” + myCoffee.cost()); // Output: Coffee, Milk, Sugar costs $6.5
In this example, decorators such as `MilkDecorator` and `SugarDecorator` extend the functionality of the base `Coffee` component. By wrapping the `Coffee` object with these decorators, we can dynamically add features, reflecting the Decorator pattern’s benefit in enhancing object capabilities cleanly and efficiently.
The Command Pattern in JavaScript
The Command pattern decouples the sender and receiver, encapsulating requests as objects. This approach allows for parameterization and queuing of requests, enhancing flexibility and control.
In JavaScript, the Command pattern is ideal for implementing undo/redo functionality, task scheduling, and operations that require command history. It is also part of JavaScript Design Patterns.
To illustrate the Command pattern in JavaScript, let’s examine a scenario where we implement a simple remote control for a home automation system. This remote can execute various commands such as turning the lights on or off and controlling the stereo system. Here is how you can achieve this using the Command pattern:
javascript
// Command interface
class Command {
execute() {}
undo() {}
}
// Receiver class: Light
class Light {
on() {
console.log(“Light is on”);
}
off() {
console.log(“Light is off”);
}
}
// Concrete Command: LightOnCommand
class LightOnCommand extends Command {
constructor(light) {
super();
this.light = light;
}
execute() {
this.light.on();
}
undo() {
this.light.off();
}
}
// Concrete Command: LightOffCommand
class LightOffCommand extends Command {
constructor(light) {
super();
this.light = light;
}
execute() {
this.light.off();
}
undo() {
this.light.on();
}
}
// Invoker class: RemoteControl
class RemoteControl {
constructor() {
this.command = null;
}
setCommand(command) {
this.command = command;
}
pressButton() {
if (this.command) {
this.command.execute();
}
}
pressUndo() {
if (this.command) {
this.command.undo();
}
}
}
// Usage
const light = new Light();
const lightOn = new LightOnCommand(light);
const lightOff = new LightOffCommand(light);
const remote = new RemoteControl();
remote.setCommand(lightOn);
remote.pressButton(); // Output: Light is on
remote.pressUndo(); // Output: Light is off
remote.setCommand(lightOff);
remote.pressButton(); // Output: Light is off
remote.pressUndo(); // Output: Light is on
In this example, the `Command` interface defines the `execute` and `undo` methods. The `LightOnCommand` and `LightOffCommand` classes are specific commands that turn a light on or off. The `RemoteControl` class serves as the invoker, executing commands through the `pressButton` and `pressUndo` methods, demonstrating the decoupling of the command execution from the request.
The Revealing Module Pattern in JavaScript
The Revealing Module pattern improves upon the traditional Module pattern by explicitly defining what should be exposed to the outside world. This pattern enhances readability and maintainability.
Adopting the Revealing Module pattern can lead to cleaner and more organized code, ensuring only essential functionalities are accessible to other components. It is also part of JavaScript Design Patterns.
To demonstrate the Revealing Module Pattern in JavaScript, let’s create a simple module for managing a task list. This module will encapsulate both private and public functions and variables, exposing only the necessary elements to interact with tasks:
javascript
const TaskManager = (function () {
// Private variables
let tasks = [];
// Private functions
function addTask(task) {
tasks.push(task);
console.log(`Task added: ${task}`);
}
function removeTask(task) {
const index = tasks.indexOf(task);
if (index > -1) {
tasks.splice(index, 1);
console.log(`Task removed: ${task}`);
} else {
console.log(`Task not found: ${task}`);
}
}
function displayTasks() {
console.log(“Current Tasks: “, tasks.join(“, “));
}
// Revealing public interface
return {
add: addTask,
remove: removeTask,
displayAll: displayTasks
};
})();
// Usage
TaskManager.add(“Learn JavaScript”);
TaskManager.add(“Write Code”);
TaskManager.displayAll(); // Output: Current Tasks: Learn JavaScript, Write Code
TaskManager.remove(“Learn JavaScript”);
TaskManager.displayAll(); // Output: Current Tasks: Write Code
In this code example, the `TaskManager` module uses the Revealing Module Pattern to expose only the `add`, `remove`, and `displayAll` functions. Internally, tasks are managed through private variables and functions, ensuring encapsulation and promoting a clean interface for module interaction.
The Mediator Pattern in JavaScript
The Mediator pattern centralizes complex communications and control logic between related objects, reducing dependencies and promoting loose coupling. This pattern is beneficial for managing interactions in large applications.
Implementing the Mediator pattern in JavaScript simplifies component interactions, making your codebase more manageable and scalable. It is also part of JavaScript Design Patterns.
To see how the Mediator pattern operates in JavaScript, consider an example where we manage communication between various components in a chat room. In this scenario, the mediator will handle the message exchange between participants without them interacting directly with each other:
javascript
// Mediator class
class ChatRoom {
constructor() {
this.users = {};
}
register(user) {
this.users[user.name] = user;
user.chatRoom = this;
}
sendMessage(message, from, to) {
if (to) {
// Single user message
to.receive(message, from);
} else {
// Broadcast message to all users
for (let key in this.users) {
if (this.users[key] !== from) {
this.users[key].receive(message, from);
}
}
}
}
}
// User class
class User {
constructor(name) {
this.name = name;
this.chatRoom = null;
}
send(message, to) {
this.chatRoom.sendMessage(message, this, to);
}
receive(message, from) {
console.log(`${from.name} to ${this.name}: ${message}`);
}
}
// Usage
const chatRoom = new ChatRoom();
const user1 = new User(“Alice”);
const user2 = new User(“Bob”);
const user3 = new User(“Charlie”);
chatRoom.register(user1);
chatRoom.register(user2);
chatRoom.register(user3);
user1.send(“Hello, Bob!”, user2); // Output: Alice to Bob: Hello, Bob!
user2.send(“Hey, Alice!”, user1); // Output: Bob to Alice: Hey, Alice!
user3.send(“Hi everyone!”); // Output: Charlie to Alice: Hi everyone!
// Charlie to Bob: Hi everyone!
In this example, the `ChatRoom` class acts as a mediator that coordinates message exchanges between `User` instances. Users register with the chat room, and all communication is routed through it, promoting loose coupling and simplifying communication management.
Best Practices for Implementing JavaScript Design Patterns
When implementing JavaScript Design Patterns, it’s crucial to adhere to best practices to maximize their benefits. Choose patterns that suit your specific problem, keep your code clean and well-documented, and avoid overuse that can lead to unnecessary complexity.
Regularly refactoring your code to incorporate JavaScript Design Patterns can improve performance, readability, and maintainability, ensuring your projects remain robust and scalable.
Avoiding Anti-patterns in JavaScript
While JavaScript Design Patterns offer numerous advantages, it’s essential to avoid anti-patterns that can compromise code quality. Anti-patterns are poor coding practices that lead to inefficient or unmaintainable code.
Recognizing and eliminating anti-patterns ensures your JavaScript projects remain efficient and effective, setting a strong foundation for future development.
Optimizing JavaScript Code with Javascript Design Patterns
JavaScript Design Patterns can play a significant role in optimizing JavaScript code, enhancing both performance and readability. By systematically applying JavaScript Design Patterns, you can streamline your codebase, reduce redundancy, and improve overall efficiency.
Focus on implementing patterns that directly address your coding challenges, leveraging the power of JavaScript to create dynamic and responsive applications.
Design Patterns in JavaScript ES6 and Beyond
With the advent of ES6 and subsequent JavaScript updates, design pattern implementation has become more intuitive and powerful. New language features such as classes, modules, and arrow functions have simplified pattern application.
Adapting your design pattern strategies to incorporate modern JavaScript features can lead to more elegant and efficient code, keeping your projects at the forefront of technology.
JavaScript Design Patterns for Asynchronous JavaScript
Managing asynchronous operations is a critical aspect of modern web development. JavaScript Design Patterns such as promises, callbacks, and async/await can simplify asynchronous code, enhancing performance and maintainability.
By mastering these JavaScript Design Patterns., you can create highly responsive and scalable applications that handle complex operations seamlessly. Stay updated on the latest advancements in asynchronous JavaScript Design Patterns to continuously improve your coding skills. By continuously striving to incorporate design patterns into your JavaScript projects, you can enhance code quality, promote scalability, and stay ahead of the curve in web development.
Whether implementing the Observer pattern for efficient event handling or adopting the Prototype pattern for creating complex objects quickly, JavaScript Design Patterns offer valuable solutions for common coding challenges in JavaScript.
Keep exploring and experimenting with different patterns to find the most suitable ones for your projects—happy coding! So why wait? Start implementing JavaScript Design Patterns in your JavaScript code today and see the improvements for yourself. The possibilities are endless, and the benefits are boundless. Keep coding and keep learning! Happy coding! 🚀
</Code>
</pre> ⭐️
Conclusion
JavaScript Design Patterns. offer proven solutions to common problems in software development, providing a structured approach for organizing and managing code. By integrating design patterns into your JavaScript development workflow, you can effectively enhance code reuse and streamline complex logic. Each pattern provides a template for tackling specific challenges, reducing the amount of trial and error needed to find solutions.
Moreover, understanding and leveraging design patterns helps in not only writing efficient code but also improving collaboration within a team. When code is organized using widely recognized patterns, it becomes more accessible and maintainable, allowing developers to easily understand and modify it.
In addition, javascript design patterns facilitate better communication among developers by establishing a common vocabulary for discussing object-oriented programming concepts. This linguistic shared ground reduces misunderstandings and improves overall project coherence.
Ultimately, incorporating design patterns into your programming arsenal paves the way for more robust, scalable, and efficient codebases. As the field of software development continues to evolve, staying abreast with design patterns and their applications will empower you to adapt and thrive in an ever-changing technological landscape.

I am really impressed together with your writing abilities and
also with the structure to your weblog. Is this a paid topic or
did you customize it your self? Either way keep up the
nice high quality writing, it is uncommon to see a nice weblog like this one these days.
TikTok ManyChat!