JS JavaScript is the backbone of modern web development, making websites interactive and dynamic. If you’re a beginner developer, programming enthusiast, or web designer, understanding JS JavaScript basics is crucial. This comprehensive guide dives deep into JavaScript syntax, variables, and data types, helping you build a solid foundation for your coding career.
Introduction to JavaScript: A Brief Overview of the Language
JS JavaScript has revolutionized web development since its inception in 1995. Created by Brendan Eich at Netscape, it started as a simple scripting language but quickly grew into a powerful tool for creating interactive websites and web applications. Today, it’s an essential skill for anyone looking to build a career in web development.
JavaScript’s versatility makes it unique. It enhances user interfaces, adds interactivity, and even powers server-side operations through environments like Node.js. JavaScript is the language of choice when developing a web application, regardless of its complexity..
In this post, we’ll explore the basics of JS JavaScript, including syntax, variables, and data types. By the end, you’ll have a solid understanding of these core concepts and be ready to start coding confidently.

Understanding JS JavaScript Syntax: The Foundation of Coding
JS JavaScript syntax is the set of rules that define how programs are written and interpreted. Understanding these fundamentals is essential before tackling more advanced subjects
Basic Structure of a JavaScript Program
A JavaScript program consists of statements, which perform actions or computations. These statements are executed in order, from top to bottom. Here’s a simple example:
console.log(“Hello, world!”);
This single statement prints “Hello, world!” to the console.
Syntax Rules
- Case Sensitivity: Since variables in JavaScript are case-sensitive, `myVar} and `myvar} are distinct variables.
- Comments: For single-line comments, use `//}; for multi-line comments, use `/* */}. Comments help explain your code and make it more readable.
- Semicolons: While not always required, semicolons are used to separate statements. It’s good practice to include them to avoid unexpected behavior.
Mastering these syntax rules will set you up for success as you learn more about JS JavaScript.
Variables in JavaScript: What Are They and How Do They Work?
Programming’s core component, variables allow you to store and work with data. In JS JavaScript, variables can hold various types of data, from numbers to strings to objects.
Declaring and Initializing Variables
Use the `var`, `let`, or `const` keyword with the variable name to declare a variable:
var myVariable;
Additionally, a variable can be initialized with a value:
var myVariable = 10;
Variable Types
- `var`: The traditional way to declare variables. Its scope is function-wide, which can lead to unexpected issues.
- `let`: Introduced in ES6, `let` allows block-scoped variables, reducing scope-related bugs.
- `const`: Also introduced in ES6, `const` is used for variables that won’t change. It has to be initialized at declaration time and is block-scoped.
Understanding how to declare and initialize variables is key to writing efficient and bug-free JavaScript code.
The Evolution of Variable Declaration: From `var` to `let` and `const`
JavaScript has evolved significantly, especially with the introduction of ES6 (ECMAScript 2015). One of the most notable changes is the way we declare variables.
`var`: The Old Way
‘var’ has existed since JavaScript’s inception. However, its function-scoped nature can lead to issues, especially in larger programs. For instance, variables declared with `var` are hoisted to the top of their scope, which can cause unexpected behavior.
`let` and `const`: The New Way
ES6 introduced `let` and `const` to address these issues.
- `let`: Allows block-scoped variables, meaning they only exist within the block they’re defined in.
- `const`: Similar to `let`, but the variable’s value cannot be changed once assigned.
These new keywords provide more control over variable scope and immutability, making your code cleaner and less prone to errors.
JavaScript Data Types: An Introduction
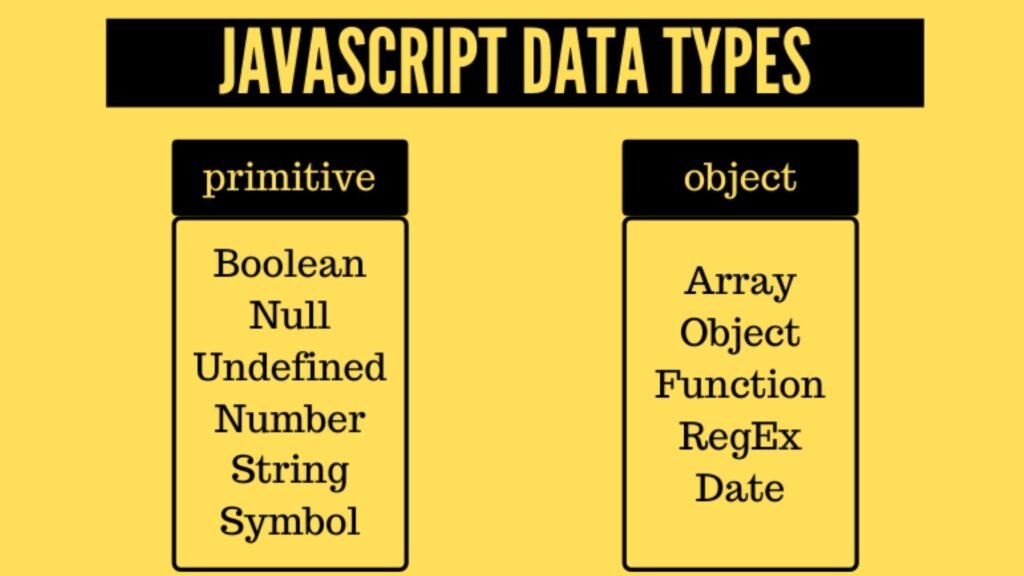
A variable’s data type determines the sort of data it may contain. Primitive and reference types are the two primary forms of data in JS JavaScript.

Primitive Data Types
The most fundamental kinds of data are called primitive data types. They include:
- Numbers: Represent both integer and floating-point numbers. Example: `42`, `3.14`
- Strings: Sequences of characters enclosed in quotes. Example: `”Hello, world!”`
- Booleans: Represent true or false values. Example: `true`, `false`
- `null`: Represents an intentional absence of value.
- `undefined`: Represents an uninitialized variable.
- Symbols: Unique and immutable values introduced in ES6.
Reference Data Types
Reference data types are more complex. They include objects and arrays, which we’ll discuss later in this post.
It is essential to comprehend these data types in order to write JavaScript code that works.
Working with Strings in JS JavaScript
Strings are sequences of characters used to represent text. JavaScript provides various methods to manipulate strings, making it easy to work with textual data.
Creating Strings
You can create strings by enclosing characters in single quotes (`’`), double quotes (`”`), or backticks (“ ` “):
var singleQuoteString = ‘Hello’;
var doubleQuoteString = “World”;
var templateLiteral = `Hello, ${name}!`;
String Methods
- Concatenation: Combine strings using the `+` operator. Example: `var greeting = ‘Hello’ + ‘ ‘ + ‘World’;`
- Slicing: Extract a portion of a string using the `slice()` method. Example: `var subString = greeting.slice(0, 5);`
- Template Literals: Use backticks and `${}` syntax for easier string interpolation. Example: “ var message = `Hello, ${name}!`; “
These methods make it easy to manipulate and work with strings in JavaScript.
Numbers in JavaScript: Operations and Handling
In JS JavaScript, numbers are a basic data type used for computations and arithmetic. JavaScript can work with floating-point and integer numbers.
Basic Arithmetic
Now You should perform arithmetic operations using the standard operators:
var sum = 10 + 5;
var difference = 10 – 5;
var product = 10 * 5;
var quotient = 10 / 5;
Special Cases
- `NaN`: Stands for “Not-a-Number” and represents undefined or unrepresentable values. Example: `var result = ‘hello’ * 10; // NaN`
- Infinity: Represents positive or negative infinity. Example: `var infinite = 1 / 0; // Infinity`
Understanding these special cases helps you handle edge cases in your calculations.
Floating-Point Precision
issueJS JavaScript utilize floating-point arithmetic, which can lead to the issues of precision. For example:
var result = 0.1 + 0.2; // 0.30000000000000004
Awareness of these issues is important for accurate calculations.

Booleans in JavaScript: True or False
Booleans represent true or false values, essential for making decisions in your code.
Boolean Logic
Booleans are the foundation of conditional statements and loops. Example:
var isTrue = true;
if (isTrue) {
console.log(“It’s true!”);
}
Logical Operators
- `&&` (AND): if both operands are true, returns true. For instance, {true && false // false}
- `||` (OR): Returns true if at least one of the operands is true. For example: ‘true || false // true’
- `!` (NOT): Inverts the boolean value. Example: `!true // false`
Truthy and Falsy Values
In JS JavaScript, some values are inherently true or false in a boolean context. Example:
- Falsy values: `0`, `””`, `null`, `undefined`, `NaN`
- Truthy values: Everything else
Understanding booleans is crucial for writing conditional logic in your programs.
Special Data Types: `null` and `undefined`
`null` and `undefined` are special data types in JS JavaScript, representing the absence of value.
`null`
`null` is an intentional absence of value. Example:
var emptyValue = null;
`undefined`
`undefined` represents an uninitialized variable. Example:
var uninitialized;
console.log(uninitialized); // undefined
Usage
When you want to make it clear that a variable is empty, use null`. `undefined` typically indicates that a variable hasn’t been assigned a value yet.
Understanding these special data types helps you manage and debug your code effectively.
Dynamic Typing in JavaScript: What Does It Mean?
Because JS JavaScript uses dynamic typing, variables may undergo type changes while the script is running.
Type Flexibility
In JS JavaScript, you can assign different types of values to the same variable. Example:
var dynamicVar = 42;
dynamicVar = “Now I’m a string!”;
Type Coercion
JavaScript automatically converts types when necessary, known as type coercion. Example:
var result = “5” – 2; // 3
Benefits and Challenges
Dynamic typing offers flexibility but can lead to unexpected behavior. Understanding type coercion helps you write more predictable code.
Type Conversion: Implicit and Explicit Conversions in JavaScript
The process of changing a value’s type is known as type conversion.
Implicit Conversion
JavaScript automatically converts types when needed. Example:
var implicitResult = “5” + 2; // “52” (string)
Explicit Conversion
Types can be directly converted using JS JavaScript functions. Example:
var numberString = “42”
var number = Number(numberString); // 42
Common Conversions
- String to Number: `Number(“123”) // 123`
- Number to String: `String(123) // “123”`
- Boolean to Number: `Number(true) // 1`
Understanding type conversion helps you control how data is handled in your programs.
Understanding Complex Data Types: Objects and Arrays
Objects and arrays are reference data types used for storing collections of data.
Objects
Objects store data in key-value pairs. Example:
var person = {
name: “Alice”,
age: 30,
job: “Developer”
};

Arrays
Arrays store ordered lists of values. Example:
var numbers = [1, 2, 3, 4, 5];
Accessing and Manipulating
Access object properties using dot notation or bracket notation. Example:
console.log(person.name); // “Alice”
Access array elements using index. Example:
console.log(numbers[0]); // 1
Understanding objects and arrays is critical for handling complicated data structures.
How JavaScript Handles Arrays and Array Methods
Arrays are powerful tools for managing lists of data. JS JavaScript has several ways for manipulating arrays.
Common Array Methods
- `push`: Adds an element to the end. Example:
numbers.push(6);
- `pop`: Removes the last element. Example:
numbers.pop();
- `slice`: Extracts a section of an array. Example:
var subset = numbers.slice(1, 3);
Advanced Array Methods
- `map`: Creates a new array by applying a function to each element. Example:
var doubled = numbers.map(function(num) {
return num * 2;
});
- `reduce`: Reduces an array to a single value. Example:
var sum = numbers.reduce(function(total, num) {
return total + num;
}, 0);
Multidimensional Arrays
Arrays can contain other arrays, creating multidimensional structures. Example:
var matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
Understanding array techniques enables you to conduct sophisticated data transformations with ease.

JavaScript’s Weak Typing and Type Safety: Benefits and Pitfalls
JS JavaScript’s weak typing offers flexibility but comes with its own set of challenges.
Benefits of Weak Typing
Weak typing might result in unexpected behavior. Example:
var flexibleVar = 42;
flexibleVar = “Now I’m a string!”;
Potential Pitfalls
Weak typing can lead to unexpected behavior. Example:
var result = “5” – 2; // 3
Avoiding Common Errors
- Type Checking: Use `typeof` to check variable types. Example:
if (typeof value === “string”) {
// Handle string case
}
- Strict Equality: Use `===` for strict equality checks. Example:
if (value === “5”) {
// Handle case where value is exactly “5”
}
Understanding the benefits and pitfalls of weak typing helps you write more robust JavaScript code.
Best Practices for Declaring Variables and Handling Data Types in JavaScript
Following best practices guarantees that your JavaScript code is clean, efficient, and error-free.
Use `let` and `const` Appropriately
Use ‘const’ for variables that will not change and ‘let’ for variables that will. Avoid using `var`.
Manage Data Types Efficiently
Be mindful of type conversions and use explicit conversions when needed. Example:
var numberString = “42”
var number = Number(numberString); // 42
Avoid Common Pitfalls
- `null` vs. `undefined`: Use `null` for intentional absence of value and avoid uninitialized variables.
- Scope: Understand variable scope to prevent unintended behavior.
Naming Conventions: Use sensible and consistent variable and function names.
By adhering to these recommended practices, you will create cleaner, more manageable JavaScript code.
Conclusion
JavaScript is a sophisticated and adaptable programming language required for modern web development. By understanding its basics—syntax, variables, and data types—you’ll be well-equipped to tackle more advanced concepts and build interactive web applications.
Remember, practice makes perfect. Experiment with code, solve challenges, and don’t hesitate to seek help from the JS JavaScript community. The more you code, the more assured you will feel.
Ready to take your JavaScript skills further? Sign up for our free course and join our community of passionate developers. Happy coding!
